CodeBeautify est un service en ligne qui propose divers outils pour formater, valider et transformer du code dans différents langages de programmation. Il offre des fonctionnalités telles que la beautification de code, la validation JSON, la conversion de code, la compression/décompression de texte, et bien d’autres.
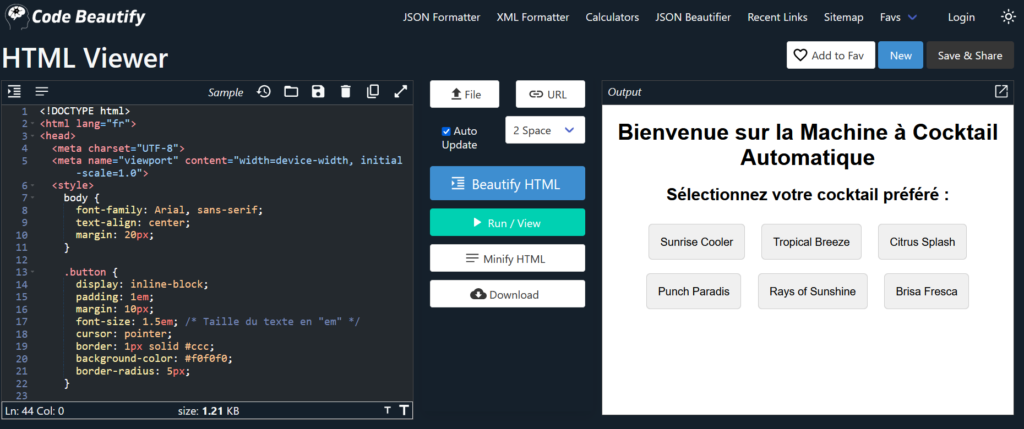
Ci-dessous un exemple pour visualiser un code HTML

Il permet aussi de minifier le code HTML :
La minification de HTML est le processus de réduction de la taille d’un fichier HTML en éliminant les espaces, les retours à la ligne et d’autres caractères superflus sans altérer le fonctionnement du code. Cela améliore les performances du site en réduisant la quantité de données à transférer, accélérant ainsi le chargement des pages web. La minification est couramment utilisée pour optimiser les sites web en production.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin: 20px;
}
.button {
display: inline-block;
padding: 1em;
margin: 10px;
font-size: 1.5em; /* Taille du texte en "em" */
cursor: pointer;
border: 1px solid #ccc;
background-color: #f0f0f0;
border-radius: 5px;
}
@media only screen and (max-width: 600px) {
/* Appliquer des styles spécifiques pour les écrans plus petits */
.button {
font-size: 1em; /* Redéfinir la taille du texte pour les écrans plus petits */
}
}
</style>
<title>Machine à Cocktail Automatique</title>
</head>
<body>
<h1>Bienvenue sur la Machine à Cocktail Automatique</h1>
<h2>Sélectionnez votre cocktail préféré :</h2>
<div class="button">Sunrise Cooler</div>
<div class="button">Tropical Breeze</div>
<div class="button">Citrus Splash</div>
<div class="button">Punch Paradis</div>
<div class="button">Rays of Sunshine</div>
<div class="button">Brisa Fresca</div>
</body>
</html>
size: 1.21 KB<!DOCTYPE html><html lang="fr"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1"><style>body{font-family:Arial,sans-serif;text-align:center;margin:20px}.button{display:inline-block;padding:1em;margin:10px;font-size:1.5em;cursor:pointer;border:1px solid #ccc;background-color:#f0f0f0;border-radius:5px}@media only screen and (max-width:600px){.button{font-size:1em}}</style><title>Machine à Cocktail Automatique</title></head><body><h1>Bienvenue sur la Machine à Cocktail Automatique</h1><h2>Sélectionnez votre cocktail préféré :</h2><div class="button">Sunrise Cooler</div><div class="button">Tropical Breeze</div><div class="button">Citrus Splash</div><div class="button">Punch Paradis</div><div class="button">Rays of Sunshine</div><div class="button">Brisa Fresca</div></body></html>
size: 831 B